¿Por que no puedo poner un codigo php?
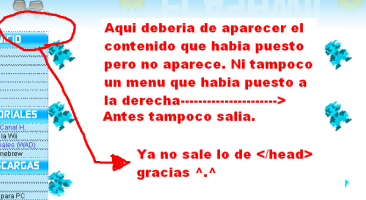
Estoy intentando utilizar la funcion include en mi web pero no se que error hay porque me sale cuando lo voy a editar alguna pagina que tenga el include esto--->
file:///D:/DOCUME~1/nicolas/CONFIG~1/Temp/moz-screenshot.jpg
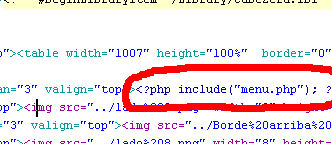
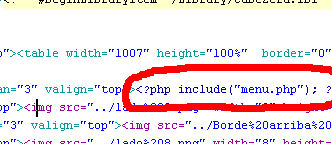
Y mirando el codigo de fuente he visto que el programa no me pone el texto como php si no como html:

he probado ha poner delante
</html>
(lo he puesto por probar) y no hace nada.
Gracias de Antemano
Este es el Codigo de fuente:(Si quieres lo miras y si no hace falta pues ignoralo XD. Aaa se me olvidava... Utilizo plantilla para la web (no se si este dato es necesario)):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>FLASHWII</title>
<meta name="verify-v1" content="QCe4uTK8ewbJj65jiuKymguqOo6HKmAjEQXuTWvsNAw=" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<META NAME="DC.Language" SCHEME="RFC1766" CONTENT="Spanish">
<META NAME="AUTHOR" CONTENT="nico">
<META NAME="REPLY-TO" CONTENT="">
<LINK REV="made" href="mailto:">
<META NAME="DESCRIPTION" CONTENT="Tu comunidad de scene Wii, con canales del wiiware, hombrew, programas, etc">
<META NAME="KEYWORDS" CONTENT="flashwii,wiiware,descargar wad,descargar homebrew,homebrew,wad,canales wad,descargar canales gratis,descargar wad gratis,programas wii">
<META NAME="Resource-type" CONTENT="SearchEngine">
<META NAME="Revisit-after" CONTENT="1 days">
<META NAME="robots" content="ALL">
<script language="javascript">
var ventana
var cont=0
var titulopordefecto = "FLASHWII"
function afoto(cual,titulo)
{
if(cont==1){ventana.close();ventana=null}
if(titulo==null){titulo=titulopordefecto}
ventana=window.open('','ventana','resizable=yes,scrollbars=no')
ventana.document.write('<html><head><title>' + titulo + '</title></head><body style="overflow:hidden" marginwidth="0" marginheight="0" topmargin="0" bottommargin="0" leftmargin="0" rightmargin="0" scroll="no" onUnload="opener.cont=0"><img src="' + cual + '" onLoad="opener.redimensionar(this.width, this.height)">')
ventana.document.close()
cont++
}
function redimensionar(ancho,alto)
{
ventana.resizeTo(ancho+12,alto+28)
}
</script>
<!-- TemplateBeginEditable name="doctitle" -->
<title>FLASHWII</title>
<!-- TemplateEndEditable -->
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-image: url(../fondo3.png);
}
a:link {
color: #3333CC;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #66CCFF;
}
a:hover {
text-decoration: none;
color: #66FFFF;
}
a:active {
text-decoration: none;
color: #0066FF;
}
body,td,th {
font-family: Arial, Helvetica, sans-serif;
color: #000000;
font-size: 12px;
}
-->
</style>
<link href="../FLASHWII.css" rel="stylesheet" type="text/css">
<style type="text/css">
<!--
.Estilo3 {
color: #FFFFFF;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-weight: bold;
}
.Estilo4 {
color: #00CCFF;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-weight: bold;
}
.Estilo19 {color: #000000}
-->
</style>
<!-- TemplateBeginEditable name="head" --><!-- TemplateEndEditable -->
<style type="text/css">
<!--
.style1 {
font-size: 36px;
font-weight: bold;
}
.Estilo20 {
font-size: 14px;
font-weight: bold;
color: #000000;
}
-->
</style>
</head>
<script type="text/javascript" language="JavaScript1.2" src="../sha1.js"></script>
<script language="JavaScript">
function ec()
{
document.getElementById('clave').value = hex_sha1(document.getElementById('clave').value);
}
</script>
<body>
<table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0" bordercolor="#00CCFF">
<!--DWLayoutTable-->
<tr>
<td width="1007" height="75" valign="top"><!-- #BeginLibraryItem "/Library/Cabezera.lbi" --><img src="../Logo%20de%20foro.png" width="1007" height="158"><!-- #EndLibraryItem --></td>
</tr>
<tr>
<td width="1007" height="100%" valign="top">
<table width="1007" height="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="163" height="100%" rowspan="3" valign="top"><?php include("menu.php"); ?>
file:///D:/DOCUME~1/nicolas/CONFIG~1/Temp/moz-screenshot.jpg

Y mirando el codigo de fuente he visto que el programa no me pone el texto como php si no como html:

he probado ha poner delante
</html>
(lo he puesto por probar) y no hace nada.
Gracias de Antemano
Este es el Codigo de fuente:(Si quieres lo miras y si no hace falta pues ignoralo XD. Aaa se me olvidava... Utilizo plantilla para la web (no se si este dato es necesario)):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>FLASHWII</title>
<meta name="verify-v1" content="QCe4uTK8ewbJj65jiuKymguqOo6HKmAjEQXuTWvsNAw=" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<META NAME="DC.Language" SCHEME="RFC1766" CONTENT="Spanish">
<META NAME="AUTHOR" CONTENT="nico">
<META NAME="REPLY-TO" CONTENT="">
<LINK REV="made" href="mailto:">
<META NAME="DESCRIPTION" CONTENT="Tu comunidad de scene Wii, con canales del wiiware, hombrew, programas, etc">
<META NAME="KEYWORDS" CONTENT="flashwii,wiiware,descargar wad,descargar homebrew,homebrew,wad,canales wad,descargar canales gratis,descargar wad gratis,programas wii">
<META NAME="Resource-type" CONTENT="SearchEngine">
<META NAME="Revisit-after" CONTENT="1 days">
<META NAME="robots" content="ALL">
<script language="javascript">
var ventana
var cont=0
var titulopordefecto = "FLASHWII"
function afoto(cual,titulo)
{
if(cont==1){ventana.close();ventana=null}
if(titulo==null){titulo=titulopordefecto}
ventana=window.open('','ventana','resizable=yes,scrollbars=no')
ventana.document.write('<html><head><title>' + titulo + '</title></head><body style="overflow:hidden" marginwidth="0" marginheight="0" topmargin="0" bottommargin="0" leftmargin="0" rightmargin="0" scroll="no" onUnload="opener.cont=0"><img src="' + cual + '" onLoad="opener.redimensionar(this.width, this.height)">')
ventana.document.close()
cont++
}
function redimensionar(ancho,alto)
{
ventana.resizeTo(ancho+12,alto+28)
}
</script>
<!-- TemplateBeginEditable name="doctitle" -->
<title>FLASHWII</title>
<!-- TemplateEndEditable -->
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-image: url(../fondo3.png);
}
a:link {
color: #3333CC;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #66CCFF;
}
a:hover {
text-decoration: none;
color: #66FFFF;
}
a:active {
text-decoration: none;
color: #0066FF;
}
body,td,th {
font-family: Arial, Helvetica, sans-serif;
color: #000000;
font-size: 12px;
}
-->
</style>
<link href="../FLASHWII.css" rel="stylesheet" type="text/css">
<style type="text/css">
<!--
.Estilo3 {
color: #FFFFFF;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-weight: bold;
}
.Estilo4 {
color: #00CCFF;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-weight: bold;
}
.Estilo19 {color: #000000}
-->
</style>
<!-- TemplateBeginEditable name="head" --><!-- TemplateEndEditable -->
<style type="text/css">
<!--
.style1 {
font-size: 36px;
font-weight: bold;
}
.Estilo20 {
font-size: 14px;
font-weight: bold;
color: #000000;
}
-->
</style>
</head>
<script type="text/javascript" language="JavaScript1.2" src="../sha1.js"></script>
<script language="JavaScript">
function ec()
{
document.getElementById('clave').value = hex_sha1(document.getElementById('clave').value);
}
</script>
<body>
<table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0" bordercolor="#00CCFF">
<!--DWLayoutTable-->
<tr>
<td width="1007" height="75" valign="top"><!-- #BeginLibraryItem "/Library/Cabezera.lbi" --><img src="../Logo%20de%20foro.png" width="1007" height="158"><!-- #EndLibraryItem --></td>
</tr>
<tr>
<td width="1007" height="100%" valign="top">
<table width="1007" height="100%" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="163" height="100%" rowspan="3" valign="top"><?php include("menu.php"); ?>
1 respuesta
Respuesta de oyepez003
1