Cómo insertar un código para poder ver un vídeo en la web.
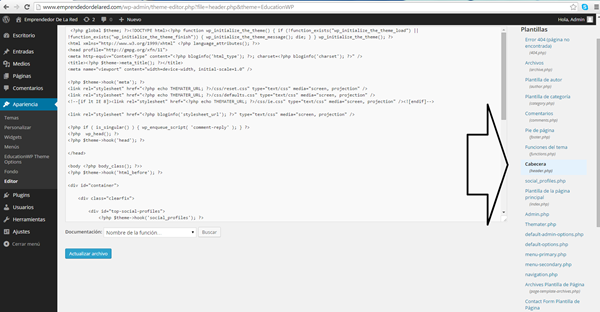
Quisiera insertar un código o vídeo en la web como presentación de la misma, me gustaría que fuese en la parte superior derecha, supongo que se debe hacer mediante el editor de código, aunque no sé cómo se denomina exactamente esa zona de la web, os adjunto el editor de código para que me indiquéis como se llama se llama esa zona de la web, para que posteriormente os pase el código de la web y me indiques concretamente dónde debo insertar dicho código. Muchas gracias

3 respuestas
Respuesta de enen_83
1
Respuesta de Javier Garcia
1
Respuesta de roberth caicedo rivas
1

