Valga remarcar que hay mil formas de crear hoy en día un formulario web en HTML que, posteriormente, se enviará a nuestro correo mediante varias opciones (php, cgi, java, “mailto”)….
PASO 1
Crear un archivo HTML donde se encontrará tu formulario, si ya tienes tu archivo armado, o si lo harás desde cero no importa, solo tienes que insertar las siguientes líneas de código dentro de la etiqueta <body>:
El nombre de este archivo es contactform.html o como tu desees llamarlo
Nótese que todos los campos donde se captura la información tienen dos propiedades:
Name - es el nombre del campo que será asociado a una variable para recolectar sus datos
Label - es el nombre que aparecerá junto al campo para que los visitantes sepan que información deben poner
<form name="contactform" method="post" action="send_form_email.php">
<table width="450px"><!---Este tamaño en px es personalizable -->
<tr>
<td valign="top">
<label for="first_name">Nombre *</label>
</td>
<td valign="top">
<input type="text" name="first_name" maxlength="50" size="30">
</td>
</tr>
<tr>
<td valign="top">
<label for="last_name">Apellido *</label>
</td>
<td valign="top">
<input type="text" name="last_name" maxlength="50" size="30">
</td>
</tr>
<tr>
<td valign="top">
<label for="email">E-mail *</label>
</td>
<td valign="top">
<input type="text" name="email" maxlength="80" size="30">
</td>
</tr>
<tr>
<td valign="top">
<label for="telephone">Teléfono</label>
</td>
<td valign="top">
<input type="text" name="telephone" maxlength="30" size="30">
</td>
</tr>
<tr>
<td valign="top">
<label for="message">Mensaje *</label>
</td>
<td valign="top">
<textarea name="message" maxlength="1000" cols="25" rows="6"></textarea>
</td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="submit" value="Submit"> <a href="http://www.ladirecciondetusitio/email_form.php">Enviar</a>
</td>
</tr>
</table>
</form>
PASO 2
Vamos a crear un archivo llamado send_form_email.php, cuyo contenido básicamente consiste en recolectar la información de los campos del formulario y convertirla en un correo que será enviado a donde tú elijas.
Solo hay tres valores que deberás editar:
- Tu dirección de correo
- El asunto de tu mensaje
- El mensaje de éxito para los visitantes al completar su envío
Su contenido es el siguiente:
¿
<?php
if(isset($_POST['email'])) {
// Edita las dos líneas siguientes con tu dirección de correo y asunto personalizados
$email_to = "
[email protected]";
$email_subject = "Tu Asunto de correo";
function died($error) {
// si hay algún error, el formulario puede desplegar su mensaje de aviso
echo "Lo sentimos, hubo un error en sus datos y el formulario no puede ser enviado en este momento. ";
echo "Detalle de los errores.<br /><br />";
echo $error."<br /><br />";
echo "Porfavor corrija estos errores e inténtelo de nuevo.<br /><br />";
die();
}
// Se valida que los campos del formulairo estén llenos
if(!isset($_POST['first_name']) ||
!isset($_POST['last_name']) ||
!isset($_POST['email']) ||
!isset($_POST['telephone']) ||
!isset($_POST['message'])) {
died('Lo sentimos pero parece haber un problema con los datos enviados.');
}
//En esta parte el valor "name" nos sirve para crear las variables que recolectaran la información de cada campo
$first_name = $_POST['first_name']; // requerido
$last_name = $_POST['last_name']; // requerido
$email_from = $_POST['email']; // requerido
$telephone = $_POST['telephone']; // no requerido
$message = $_POST['message']; // requerido
$error_message = "Error";
//En esta parte se verifica que la dirección de correo sea válida
$email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/';
if(!preg_match($email_exp,$email_from)) {
$error_message .= 'La dirección de correo proporcionada no es válida.<br />';
}
//En esta parte se validan las cadenas de texto
$string_exp = "/^[A-Za-z .'-]+$/";
if(!preg_match($string_exp,$first_name)) {
$error_message .= 'El formato del nombre no es válido<br />';
}
if(!preg_match($string_exp,$last_name)) {
$error_message .= 'el formato del apellido no es válido.<br />';
}
if(strlen($message) < 2) {
$error_message .= 'El formato del texto no es válido.<br />';
}
if(strlen($error_message) > 0) {
died($error_message);
}
//A partir de aqui se contruye el cuerpo del mensaje tal y como llegará al correo
$email_message = "Contenido del Mensaje.\n\n";
function clean_string($string) {
$bad = array("content-type","bcc:","to:","cc:","href");
return str_replace($bad,"",$string);
}
$email_message .= "Nombre: ".clean_string($first_name)."\n";
$email_message .= "Apellido: ".clean_string($last_name)."\n";
$email_message .= "Email: ".clean_string($email_from)."\n";
$email_message .= "Teléfono: ".clean_string($telephone)."\n";
$email_message .= "Mensaje: ".clean_string($message)."\n";
//Se crean los encabezados del correo
$headers = 'From: '.$email_from."\r\n".
'Reply-To: '.$email_from."\r\n" .
'X-Mailer: PHP/' . phpversion();
@mail($email_to, $email_subject, $email_message, $headers);
?>
<!-- incluye aqui tu propio mensaje de Éxito-->
Gracias! Nos pondremos en contacto contigo a la brevedad
<?php
}
?>
PASO 3
Una vez creados y editados estos archivos, lo único que debes hacer es subir los archivos a tu servidor, y colocar el send_form_email.php de preferencia en la carpeta raíz donde tengas los demás archivos de tu sitio web.
Listo! Tienes un formulario básico creado con HTML y PHP que funciona a la perfección! Puedes aplicarle los estilos que necesites para hacerlo mas adecuado a tu diseño e incluso crear más campos siempre y cuándo crees sus respectivas variables en el archivo php que recolecta los datos.
Añadir date input al formulario
Este nuevo date input HTML5 nos va a ahorrar numerosas líneas de código para crear datepickers en formularios web.
De esta manera podemos ahorrarnos los plugins de jQuery para utilizar calendarios y/o datepickers en nuestras web.
SINTAXIS DE DATE INPUT HTML5
Veamos la sintaxis de este input HTML5 extraída de su web oficial:
<input type="date" name="fecha" step="1" min="2016-01-01" max="2016-12-31">
Como puedes ver la sintaxis es muy sencilla y los parámetros más usados son:
- El formato de fecha devuelto por defecto es AAAA-MM-DD.
- Se puede configurar un mínimo de fecha a seleccionar con el atributo ‘min‘:
min=”2016-10-08″. - Se puede configurar un máximo de fecha a seleccionar con el atributo ‘max‘:
min=”2016-10-08″. - Con el atributo ‘value‘ se puede poner una fecha por defecto en el calendario:
value=”2016-10-08″. - Con el atributo ‘step‘ puedes establecer el avance o retroceso de días con las flechas del calendario.
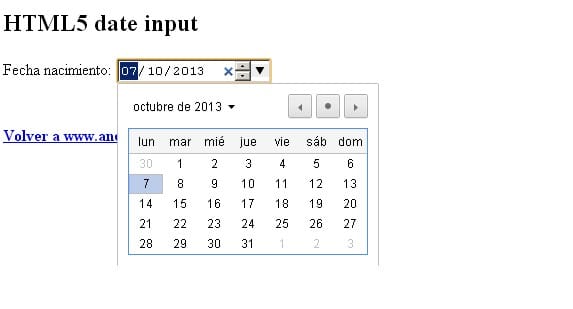
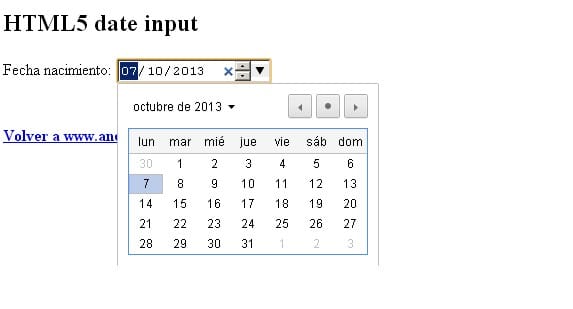
Imagen de ejemplo del date input HTML5 realizado enChrome.

En la imagen se aprecia que el calendario HTML5 marca la fecha del input y posee varios botones en modo de flechas para avanzar y retroceder en días y meses.
Tampoco es que sea perfecto el datepicker, por ejemplo no se pueden seleccionar intervalos de fechas o días sueltos.