Cargar dato seleccionado de un select dinámico en una ventana modal para poder modificarlo php mysql
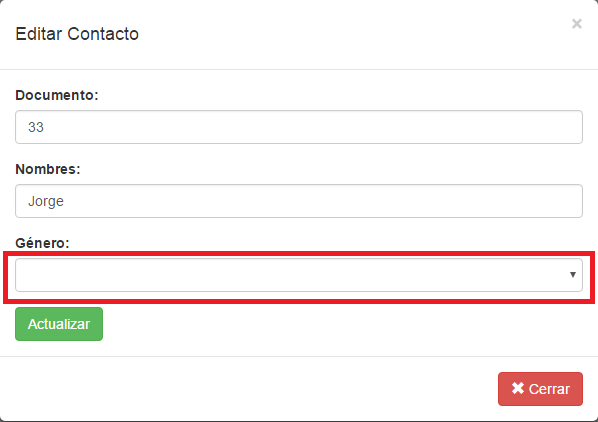
Tengo dos tablas, tb_jugador con atributos id_jugador, documento, nombres y id_genero y una segunda tabla tb_genero con atributos id_genero y nombre_genero; como se puede ver son tablas relacionadas. Quiero cargar los datos de la persona con su genero en una ventana modal, pero no he podido cargar el dato del genero en el select para poder modificarlo. Me pueden colaborar, este es el código.
==código para mostrar los datos cargados en el modal==
<div class="modal" id="editUsu" tabindex="-1" role="dialog" aria-labellebdy="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4>Editar Contacto</h4>
</div>
<div class="modal-body">
<form action="actualizar.php" method="POST">
<input id="id_jugador" name="id_jugador" type="hidden" ></input>
<div class="form-group">
<label for="documento">Documento:</label>
<input class="form-control" id="documento" name="documento" type="text" required="true" maxlength="35"></input>
</div>
<div class="form-group">
<label for="nombres">Nombres:</label>
<input class="form-control" id="nombres" name="nombres" type="text" required="true" maxlength="35"></input>
</div>
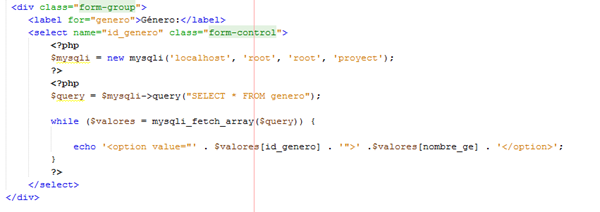
<div class="form-group">
<label for="genero">Género:</label>
<select name="id_genero" class="form-control">
<?php
$mysqli = new mysqli('localhost', 'root', 'root', 'proyect');
?>
<?php
$query = $mysqli->query("SELECT * FROM genero; ");
while ($valores = mysqli_fetch_array($query)) {
echo '<option value="' . $valores[id_genero] . '">' . $valores[nombre_ge] . '</option>';
}
?>
</select>
</div>
<input type="submit" class="btn btn-success" value="Actualizar">
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Cerrar</button>
</div>
</div>
</div>
</div>
==script del modal==
<script>
$('#editUsu').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient0 = button.data('id_jugador')
var recipient1 = button.data('documento')
var recipient2 = button.data('nombres')
var recipient3 = button.data('nombre_genero')
var modal = $(this)
modal.find('.modal-body #id_jugador').val(recipient0)
modal.find('.modal-body #documento').val(recipient1)
modal.find('.modal-body #nombres').val(recipient2)
modal.find('.modal-body #nombre_genero').val(recipient3)
});
</script>
==imagen de lo que quiero==