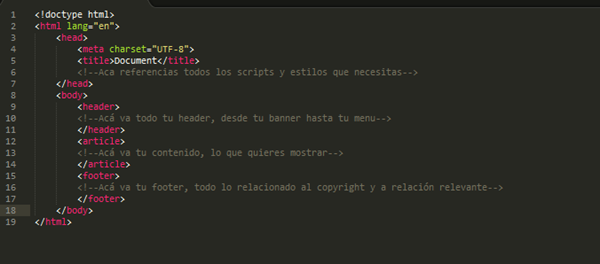
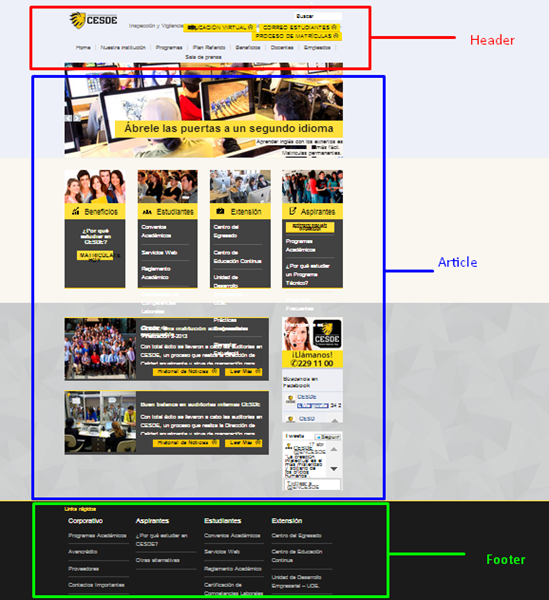
Maquetación de PSD a CMS o Web
Es obvio que no os voy a pedir que me expliques desde cero cómo maquetar un diseño
realizado en Photoshop (PSD), pero quizás puedan orientarme por dónde empezar o algún sitio donde se explique de forma sencilla los pasos a seguir.
No quiero ganarme la vida con ello, más bien es porque tengo un pequeño proyecto y el diseño hecho en un PSD, pero no tengo ni idea de cómo darle vida a esto.
1 respuesta
Respuesta de asephirot
1