Añadir estilo .css a .jsp
Estoy intentando añadir un estilo mediante un archivo .css a un archivo .jsp, pero no me lo está enlazando bien, dentro de la .jsp puse lo siguiente:
<head>
<link rel="stylesheet" href="css/estilos.css">
</head>
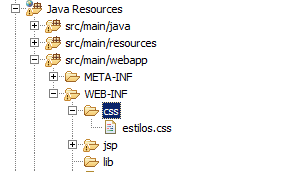
Pero no me lo está enlazando bien, esta es la ruta donde se encuentra el archivo estilos.css:

¿Qué ruta debería poner en href para que me reconozca el archivo estilos.css?
2 respuestas
Respuesta de Victor Portero
1
Respuesta de shony
1

