¿Por qué me redirige el icono de contactos a mi hosting?
Cuando pincho sobre el icono de contactos el cual se encuentra situado a continuación de los iconos de las redes sociales me redirige a mi hosting.
He editado mí página en wordpress y al pinchar sobre el emails me redirige a mí servidor u hosting. Te paso el enlace para que lo puedas comprobar http://www.emprendedordelared.com/ Un saludo
Es fácil amigo.. en el enlace href lo están enviando a [email protected] pero sin el mailto:[email protected]
Tu código
<a href="[email protected]" target="_blank">
Como debe de ser
<a href="mailto:[email protected]" target="_blank">
Saludos
Iquitos Perú
Hola de nuevo!!
El código que me has enviado lo he colocado el la url del icono del email, postriormente pincho sobre dicho icono del email y se me abre una nueva ventana con la web. Un saludo.
No lo solucionaste ¿? Algo estas haciendo mal a ver el codigo entero seria asi, yo lo probe en html y si me funciona me abre el outlook de office..
Revise tu web y sigue igual que el otro dia:
<div id="top-social-profiles"> <ul class="widget-container"><li class="social-profiles-widget"> <a href="https://twitter.com/EmprendedorRED" target="_blank"><img title="Twitter" alt="Twitter" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/twitter.png" /></a><a href="https://www.facebook.com/emprendedoresenred" target="_blank"><img title="Facebook" alt="Facebook" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/facebook.png" /></a><a href="https://plus.google.com/u/0/106872897327446019628/posts" target="_blank"><img title="Google Plus" alt="Google Plus" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/gplus.png" /></a><a href="http://www.emprendedordelared.com/?feed=rss2" target="_blank"><img title="RSS Feed" alt="RSS Feed" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/rss.png" /></a><a href="[email protected]" target="_blank"><img title="Email" alt="Email" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/email.png" /></a> </li></ul> </div>
debe ser asi:
<div id="top-social-profiles"> <ul class="widget-container"><li class="social-profiles-widget"> <a href="https://twitter.com/EmprendedorRED" target="_blank"><img title="Twitter" alt="Twitter" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/twitter.png" /></a><a href="https://www.facebook.com/emprendedoresenred" target="_blank"><img title="Facebook" alt="Facebook" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/facebook.png" /></a><a href="https://plus.google.com/u/0/106872897327446019628/posts" target="_blank"><img title="Google Plus" alt="Google Plus" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/gplus.png" /></a><a href="http://www.emprendedordelared.com/?feed=rss2" target="_blank"><img title="RSS Feed" alt="RSS Feed" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/rss.png" /></a><a href="mailto:[email protected]"><img title="Email" alt="Email" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/email.png" /></a> </li></ul> </div>
Solo aumentar el "mailto:" (sin comillas) antes del correo.
Muchas gracias por tu tiempo y tus conocimientos, he puesto el mailto sin comillas y aún me sigue dando error, sinceramente no sé lo que ocurre, supongo que lo mejor sería ponerme en contacto con alguien que me ayude a terminar la web. Un saludo
Te puedo dejar entrar en mi página web con mi contraseña y mí usuario para que la puedas mirar si quieres?
Ok pero como me mandarias el acceso ¿? ami correo [email protected]

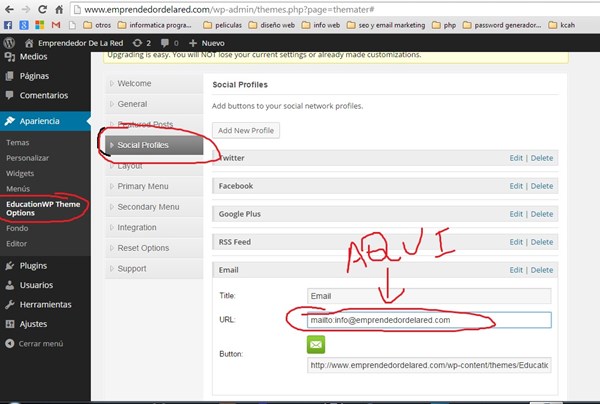
Hola aqui es donde se deberian hacer los cambios pero el unico detalle es que TU PLANTILLA QUE ESTAS USANDO no esta guardando las modificaciones que se hace.. llegue hasta borrar lo que es email pero guardo, y actualizo la pagina y vuelve a aparecer,, es problema de tu plantilla creo..
- Compartir respuesta

1 respuesta más de otro experto
¿Te refieres al botón con el icono de la pregunta que está a la derecha de Google+? ¿A qué te refieres exactamente con "mi hosting"?
Te paso el enlace de mi web y podrás comprobarlo al pinchar en emails. http://www.emprendedordelared.com/ Un saludo
Ahora lo entiendo, un ejemplo vale más que mil palabras.
En tu página tienes el enlace del siguiente modo:
<a href="[email protected]" target="_blank"><img title="Email" alt="Email" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/email.png"></a>
Y la forma correcta de poner un link directo a un email es poniendo mailto:[email protected], lo que te quedaría así:
<a href="mailto:[email protected]" target="_blank"><img title="Email" alt="Email" src="http://www.emprendedordelared.com/wp-content/themes/EducationWP/images/social-profiles/email.png"></a>
Y te funcionará sin problemas.
De todos modos en realidad no te iba a tu hosting si no a la página de error 404 de que no se encuentra la página (dado que al no estar el mailto: delante no se reconocía como una dirección de correo).
Hola de nuevo!!
Al colocar el código que me has indicado en la url del icono del email y posteriormente pinchas sobre dicho icono, se me abre otra ventana con la web. Un saludo
He mirado tu web y no veo el enlace como te había indicado, de hecho sale el destino del enlace vacío.
Hola!!
Como bien has comentado más arriba vale más una imagen que mil palabras, el código lo he colocado en la url del icono del email, no sé si es ahí donde lo debo colocar o te refieres colocar el código en el editor de dichas página donde puedes modificar la página en html o css. Gracias
Hola!
En el apartado del editor: EducationWP: social_profiles.php (includes/social_profiles.php
He cambiado este código:
array('title' => 'Email', 'url' => 'mailto:[email protected]', 'button' => get_template_directory_uri() . '/images/social-profiles/email.png')
Por este otro:
array('title' => 'Email', 'url' => 'mailto:[email protected]', 'button' => get_template_directory_uri() . '/images/social-profiles/email.png')
Y me sigue dando error 404 en hostinger, me resulta complicado hacer este tipo de cosas porque no tengo ni idea de programar y es mí primera página web, te doy las gracias por todo pero creo que lo correcto sería ponerme en contacto con alguien que me ayude ha realizar esto más algunas cosas que tengo en mente para poder dejar terminada la web. Un saludo
- Compartir respuesta
