Propiedad cursor (hand / pointer) en IExplorer 11
Tengo un "problema": tengo un mapa en imagen y en zonas de ese mapa tengo localizadas unas <area> ... Tengo puesto en el estilo la propiedad cursor como pointer, funciona bien en firefox, en chrome, pero no en el explorer, que supuestamente cambiando "pointer" por "hand" debería funcionar, pero no lo hace ... De manera que pasando el mouse por encima de dicha zona el cursor no cambia de forma como debería ser ...
¿Alguna solución?
He tratado de cambiarlo añadiendo un className al hacer onmouseover ... Pero nada ...
2 Respuestas
Respuesta de Crear Pagina Web
Respuesta de algoran
1


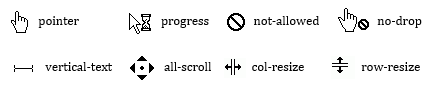
 Examples
Examples
