Botones para compartir en redes sociales. Completar código
He creado mis propios botones para compartir en redes sociales porque quería un CSS personalizado y no poner los botones que vienen por defecto porque a mi juicio dejan bastante que desear estéticamente.
El caso es que tras mucho buscar online encontré el código para cada uno de los botones, el problema es que está incompleto y no me muestra toda la información. En facebook me falta la imagen del artículo, en google plus me falta la image, la descripción y título(solo me aparece el enlace) y en linkedin solo me aparece el enlace a mi página de inicio. Os dejo el código y la imágenes de cómo me aparece y cómo me gustaría que apareciera:
Facebook:
<a href="javascript:var dir=window.document.URL;var tit=window.document.title;var tit2=encodeURIComponent(tit);var dir2= encodeURIComponent(dir);window.location.href=('http://www.facebook.com/share.php?u='+dir2+'&t='+tit2+'');" target="_blank">Google Plus:
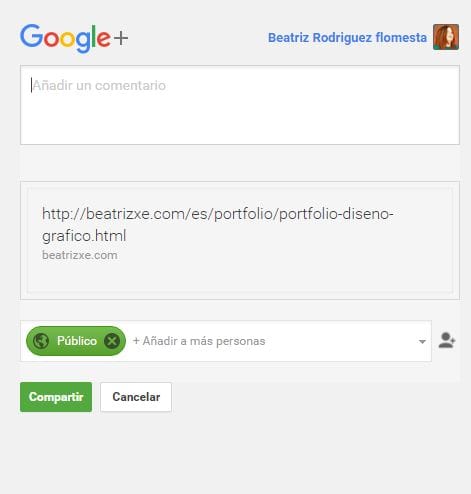
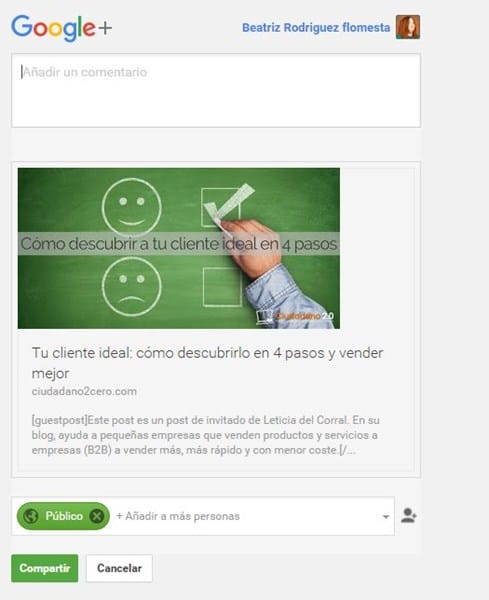
<a href="javascript:window.location.href='https://plus.google.com/share?url='+encodeURIComponent(location);void0;" target="_blank">
Linkedin:
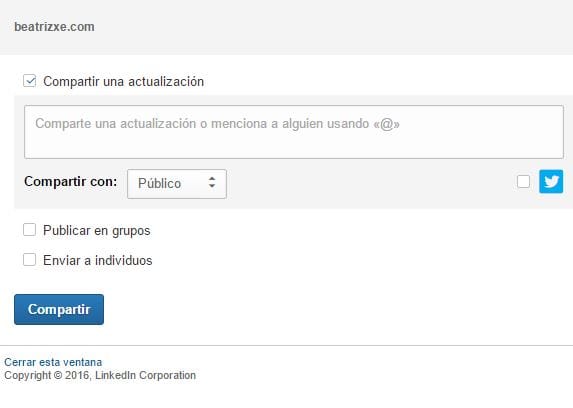
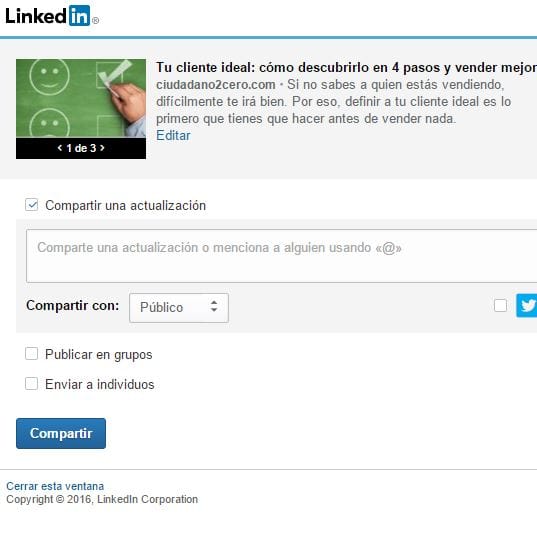
<a href="javascript:void(window.open('http://www.linkedin.com/shareArticle?url='+encodeURIComponent(location),'','width=600,height=400,left=50,top=50'));">





1 Respuesta
Respuesta de Crear Pagina Web
2
