Pasar el valor de entrada y sume y reste sobre él en Angular
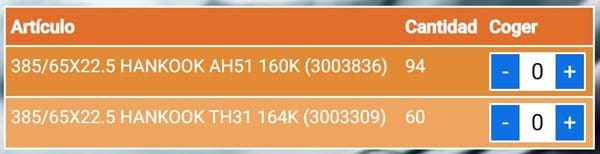
Necesito pasar la cantidad, por ejemplo 94, a la entrada de sumar y restar para que sume o reste de esa cantidad y no de cero.

Mi html:
<tr *ngFor="let item of articulos">
<td>{{item.articulo}}</td>
<td>{{item.cantidad}}</td>
<td>
<input id="quantity" type="button" value="-" (click)="quantity=quantity-1">
<input type="text" id="quantity2" name="quantity" value="{{quantity}}">
<input id="quantity" type="button" value="+" (click)="quantity=quantity+1">
</td>
</tr>
Mis ts:
quantity: number;
constructor(private datosService: DatosService) {
this.quantity = 0;
}
Necesito que me aparezca el 94 y el 60 donde pone el cero en la ficha y poder sumar y restar.
He intentado cambiar cantidad a {{item. Quantity}} en la siguiente línea y se pasan los valores pero no me deja sumar y restar sobre el valor ya que ya no se haría la operación sobre cantidad.
1 Respuesta
Respuesta de ricohablador

