Sin muchos datos dudo poder ayudarte, en cuanto al tema te soy sincero no lo Domino pero por lo que comentas es probable que no estén actualizado los navegadores hay veces que no hay compatibinlidad en especial con IE6 otra causa las más comunes es que tu servidor lo hays onstalado en Vista no se son multilples los conflictos.
Te recomiendo que cheques al documentación de
deployEn cuanto atu hopja probablemnete elproblema este en al programacion aqui unso fragmentops de codigho = y tuy sirve
Usted tiene tres opciones en la categoría de CSS:
None Ninguno
Blank En blanco
Reset Restablecer
By choosing either "Blank" or "Reset" Deploy * will add a
<link>
Tag in the head of your final html document, or index page included in your deploy. Al elegir cualquiera de "blanco" o "Reset" * Desplegar añadirá una etiqueta
<link>
En la cabeza de tu documento html, o índice de la página incluye en su despliegue. Here is what it will add Aquí está lo que se añade
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" title="no title" charset="utf-8" />
Selección de blanco le dará un "style.css" en el directorio CSS. The actual file has nothing inside and has a 0 byte file size. El archivo no tiene nada dentro y tiene un tamaño de archivo 0 bytes.
When you choose reset it will also give you the same result as blank, but includes resets for just about everything to aid in cross browser default css issues. Cuando usted elige a cero también le dará el mismo resultado que en blanco, sino que incluye restablece para casi todo en el principio de condicionalidad a la ayuda del navegador por defecto css cuestiones. The css resets are compressed and at the top of the the page. El css se comprimen y se restablece en la parte superior de la página. The resulting file size is approx. El tamaño del archivo resultante es de aprox. 4KBs and is valid CSS 2-3. 4KBs y es válido CSS 2-3. Below is the actual CSS that gets put into the style.css page when choosing reset: A continuación se muestra el CSS que se introducen en la página style.css restablecer la hora de elegir:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dd, dl, dt, li, ol, ul, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td{margin:0;padding:0;border:0;font-weight:normal;font-style:normal;text-align:left;font-family:inherit;}table{border-collapse:collapse;border-spacing:0;}ol, ul{list-style:none;}q:before, q:after, blockquote:before, blockquote:after{content:"";}
De toas fotrmas puyedes encontratr mas informacion en la direccion antes puesta
Donde se te indica com configurarlo para hojas de estilo css normalmente Dremwaver necesitas depurar tus páginas si creas una página en drenwaver com editor texto te produce mucha basura y causa incompatibilidades con lenguajes netamenet linux como lo es apache en sumodalidad XAMPP.

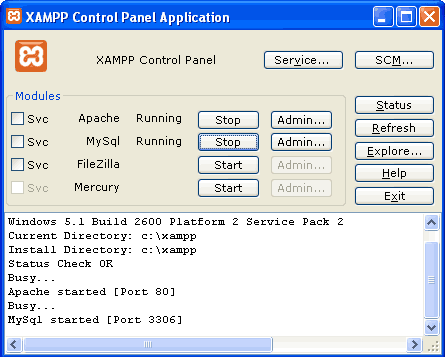
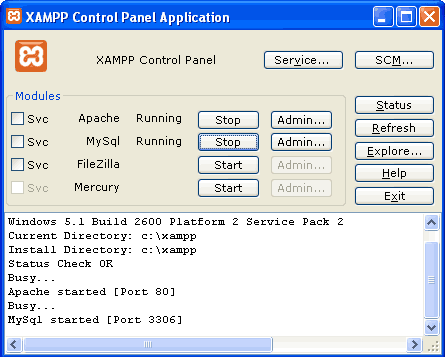
Atención para los usuarios de Windows Vista: En los directorios habituales de instalación de programas de Windows Vista a veces faltan permisos de escritura o son insuficientes, por lo que se recomienda instalar XAMPP en otro directorio del sistema, por ejemplo c:\xampp o cualquier otro.
Una vez instalado podemos abrir el panel de control de XAMPP para arrancar los servidores, al menos Apache para empezar.
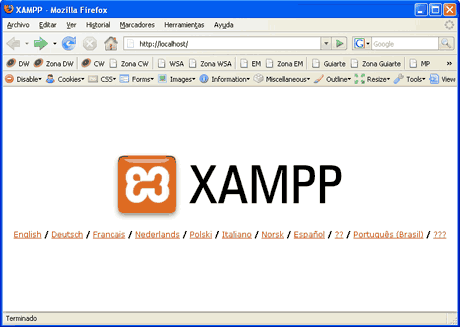
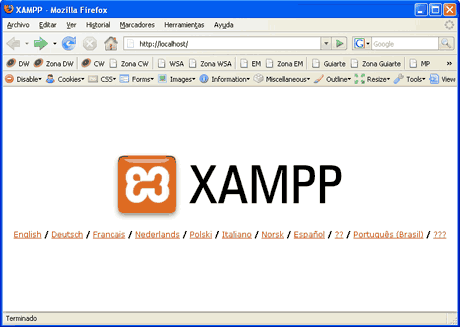
Si se arranca Apache correctamente podemos acceder a la página de inicio de nuestro servidor escribiendo la siguiente dirección en nuestro servidor:
http://localhost/Tendrá que aparecernos una página web del servidor XAMPP, que nos confirme que está todo funcionando correctamente. Algo como lo que se puede ver en la siguiente imagen:

Por ultimo te dejo la dirección de un blog que tien experiencia con Xampp seguro te ayudara o puedes ponerte en contacto vía mail en su perfil saludos espero te ayude esto
http://blep.blogspot.com