Ayuda con libro de visitas
Hola me gustaría que me ayudaras a poner el código de el libro de visitas que usas en tu página para insertarla en mi web sin la necesidad de ir a la página del libro si no directamente desde mi web, me eh registrado en http://www.smartgb.com/ me parece que es el que utilizas y en una pregunta dicesque se puede insertar directamente pero yo no encuentro la opción para copiar el html del formulario para ponerlo directo en mi web
Gracias
Gracias
Respuesta de roldayan
1
1
roldayan, Más de diez años como técnico informático, mantenimiento de...
Hace tiempo que hice esa página, creon que la han cambiado un poco, je je, pero bueno, el código que debes insertar es como este
<iframe width="600" height="3200" frameborder="0" src="http://users2.smartgb.com/g/g.php?a=s&i=g25-44806-7d" title="Pon tus comentarios">
<a href="http://users2.smartgb.com/g/g.php?a=s&i=g25-44806-7d">Comentarios</a></iframe>
Traducción
Iframe marco
Width anchura
Height altura
Frameborder borde del marco
Src fuente, origen, en este caso el libro de visitas donde te has registrado
A href el enlace a es libro de visitas.
Title El titulo
Bien, esta la parte técnica explicada estilo tarzan.
La solución a tu problema es sencilla. Primero te registras

Despues te dará un código html que te dice que debes pegar. Lo copias

Y ahora, guiándote por el código de arriba podrás insertarlo en tu web.
Ejemplo práctico :
Este código es real, me lo han dado tras el registro. El tuyo debe ser similar
<a href="http://users4.smartgb.com/g/g.php?a=s&i=g44-62470-7d">Libro de visitas (puedes poner otro título)</a>
Cojo la parte entre comillas
http://users4.smartgb.com/g/g.php?a=s&i=g44-62470-7d
Ahora debo combinarlo con el código html.
<iframe width="600" height="3200" frameborder="0" src="aquí el codigo que te han dado tras el registro" title="Pon tus comentarios (aquí pones lo que quieras)">
<a href="aquí el codigo que te han dado tras el registro">Comentarios(idem con lo de arriba pones lo que quieras</a></iframe>
Resultado final
<iframe width="600" height="3200" frameborder="0" src="http://users4.smartgb.com/g/g.php?a=s&i=g44-62470-7d" title="Pon tus comentarios (aquí pones lo que quieras)">
<a href="http://users4.smartgb.com/g/g.php?a=s&i=g44-62470-7d">Comentarios(idem con lo de arriba pones lo que quieras</a></iframe>
Espero haberme explicado, si no, puedes preguntarme de nuevo.
Si siguen los problemas indícamelo de forma detallada e intentaremos solucionarlo.
<iframe width="600" height="3200" frameborder="0" src="http://users2.smartgb.com/g/g.php?a=s&i=g25-44806-7d" title="Pon tus comentarios">
<a href="http://users2.smartgb.com/g/g.php?a=s&i=g25-44806-7d">Comentarios</a></iframe>
Traducción
Iframe marco
Width anchura
Height altura
Frameborder borde del marco
Src fuente, origen, en este caso el libro de visitas donde te has registrado
A href el enlace a es libro de visitas.
Title El titulo
Bien, esta la parte técnica explicada estilo tarzan.
La solución a tu problema es sencilla. Primero te registras

Despues te dará un código html que te dice que debes pegar. Lo copias

Y ahora, guiándote por el código de arriba podrás insertarlo en tu web.
Ejemplo práctico :
Este código es real, me lo han dado tras el registro. El tuyo debe ser similar
<a href="http://users4.smartgb.com/g/g.php?a=s&i=g44-62470-7d">Libro de visitas (puedes poner otro título)</a>
Cojo la parte entre comillas
http://users4.smartgb.com/g/g.php?a=s&i=g44-62470-7d
Ahora debo combinarlo con el código html.
<iframe width="600" height="3200" frameborder="0" src="aquí el codigo que te han dado tras el registro" title="Pon tus comentarios (aquí pones lo que quieras)">
<a href="aquí el codigo que te han dado tras el registro">Comentarios(idem con lo de arriba pones lo que quieras</a></iframe>
Resultado final
<iframe width="600" height="3200" frameborder="0" src="http://users4.smartgb.com/g/g.php?a=s&i=g44-62470-7d" title="Pon tus comentarios (aquí pones lo que quieras)">
<a href="http://users4.smartgb.com/g/g.php?a=s&i=g44-62470-7d">Comentarios(idem con lo de arriba pones lo que quieras</a></iframe>
Espero haberme explicado, si no, puedes preguntarme de nuevo.
Si siguen los problemas indícamelo de forma detallada e intentaremos solucionarlo.
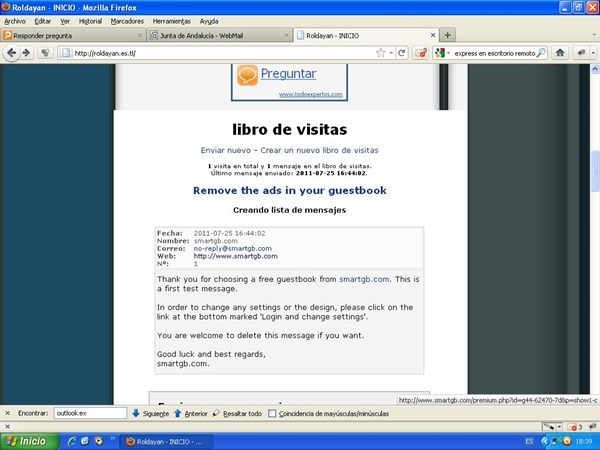
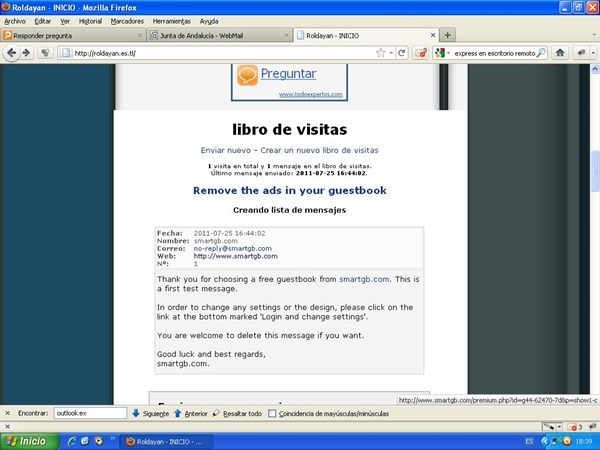
Se me olvidaba una cosita. La página quedaría así:

Aparece un mensaje de prueba. Para quitarlo deber dar en Remove the ads in your guestbook y poner la contraseña con la que te registraste, pero esto te costaría dinero, por lo que te recomiendo
http://www.tulibrodevisitas.com
El resultado lo he puesto en mi web, je je. El método sería el mismo pero sin ese feo mensaje de Remove.

Aparece un mensaje de prueba. Para quitarlo deber dar en Remove the ads in your guestbook y poner la contraseña con la que te registraste, pero esto te costaría dinero, por lo que te recomiendo
http://www.tulibrodevisitas.com
El resultado lo he puesto en mi web, je je. El método sería el mismo pero sin ese feo mensaje de Remove.
Para mejorar conocimientos en creación y desarrollo web en Joomla, te recomiendo algunos vídeos que tengo subidos en youtube, vamos, por si te interesa.
http://www.youtube.com/watch?v=AkeZoRxH8MI&feature=fvsr
Una web que tengo desarrolldada en Joomla www.arquitectocadiz.co.cc
Saludos, y ya sabes dudas pa mí.
http://www.youtube.com/watch?v=AkeZoRxH8MI&feature=fvsr
Una web que tengo desarrolldada en Joomla www.arquitectocadiz.co.cc
Saludos, y ya sabes dudas pa mí.

Hola gracias porla pronta respuesta eh tratado de hace rlo que e comentas pero con el nuevo libreo ya que ese me ah gustado mas, eh intentado hace rponiendo la direccion de mi libro de visitas pero me pone el libro muy ancho ehtratado de modoficar pero no me queda, cheque su pagina de udt e incluso copie el codigo de su pag el iframe que contiene su libro y en mi web su libro de udt si se ve bien y esta chico pero al momento de cambiar su direccion por la mia ya no, por que sera este problema espero me ayude porfavor, muchas gracias mi direccion de mi libro de visitas es http://www.tulibrodevisitas.com/libro.php?id=8160
Por si pudiera hacer una prueba udt, muchas gracias, por cierto la barra de deslizamiento cuando ya son muchos mensajes se puede quitar de alguna manera para que no aparezca sin dañar los mensaje ya que cuando se la quito me va recorriendo por los nuevos mensajes y esconde los demás mensajes, gracias
Por si pudiera hacer una prueba udt, muchas gracias, por cierto la barra de deslizamiento cuando ya son muchos mensajes se puede quitar de alguna manera para que no aparezca sin dañar los mensaje ya que cuando se la quito me va recorriendo por los nuevos mensajes y esconde los demás mensajes, gracias
Tu código debería quedar así:
Verás que las medidas son 520 de anchura y altura 500.
<iframe width="520" height="500" frameborder="0" title="Pon tus comentarios (pones lo que quieras)" src=" http://www.tulibrodevisitas.com/libro.php?id=8160 "></body></html></iframe>
El problema que tienes se debe a una previa configuración desde la web de tulibrodevisitas o a algún ajuste personal que tengas en tu web.
Si es el primer caso, debes hacer lo siguiente. Entras a la cuenta que hayas creado y editas el libro de visita.
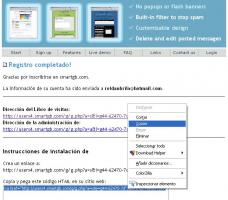
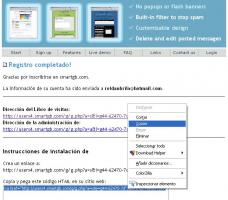
http://img269.imageshack.us/img269/6691/webt.jpg
Aquí deberás seleccionar el Diseño TLV2. Puede que tengas otro diseño. Este es el que yo escogí.
http://img52.imageshack.us/img52/9048/web2bo.jpg
Una vez lo hayas hecho das en modificar libro y ya debería poderse ver bien.
En caso de que persista el problema contacta conmigo de nuevo.
Verás que las medidas son 520 de anchura y altura 500.
<iframe width="520" height="500" frameborder="0" title="Pon tus comentarios (pones lo que quieras)" src=" http://www.tulibrodevisitas.com/libro.php?id=8160 "></body></html></iframe>
El problema que tienes se debe a una previa configuración desde la web de tulibrodevisitas o a algún ajuste personal que tengas en tu web.
Si es el primer caso, debes hacer lo siguiente. Entras a la cuenta que hayas creado y editas el libro de visita.
http://img269.imageshack.us/img269/6691/webt.jpg
Aquí deberás seleccionar el Diseño TLV2. Puede que tengas otro diseño. Este es el que yo escogí.
http://img52.imageshack.us/img52/9048/web2bo.jpg
Una vez lo hayas hecho das en modificar libro y ya debería poderse ver bien.
En caso de que persista el problema contacta conmigo de nuevo.

Hola muchísimas gracias por tu ayuda, si era por el estilo del libro ya quedo bien, gracias también por los videos de joomla apenas ando aprendiendo a manejarlo, aprovecho para preguntarte sobre otro problema no se si se puede acá o en otro tema, lo que pasa es que en mi web quiero isertar una sala de videollamadas con el programa oovoo que me da gratis para tres usuarios al mismo tiempo y el código que me da para insertarlo en mi web es este:
<script type="text/javascript" src="http://videocallroom.oovoo.com/oovoomelink/codelib/oovoorooms.js"></script>
</script>
<script type='text/javascript'>
roomProps.roomID = 'A6FF779CC07B3457E040007F0100732B';
Pero al insertarlo en mi web no aparece nada, epero me puedas ayudar y si es necesario creo otro tema,
Muchas gracias por tu ayuda
<script type="text/javascript" src="http://videocallroom.oovoo.com/oovoomelink/codelib/oovoorooms.js"></script>
</script>
<script type='text/javascript'>
roomProps.roomID = 'A6FF779CC07B3457E040007F0100732B';
Pero al insertarlo en mi web no aparece nada, epero me puedas ayudar y si es necesario creo otro tema,
Muchas gracias por tu ayuda

Perdona creo que era el código estaba incompleto, ya encontré lo que debería poner y ya esta, ¿pero ahora tengo problemas para comodar una imagen ya que abarca el espacio en la página web y me hace más grande un margen que el otro haciendo que lo que deba estar al centro no se vea al centro que podría hacer me puedes ayudar por favor? O creo otro tema como udt diga
Disculpa soy nuevo en esto y me apoyo em programas y no se mucho de código, ¿me puedes decir que debo checar? Gracias
Disculpa soy nuevo en esto y me apoyo em programas y no se mucho de código, ¿me puedes decir que debo checar? Gracias
Si no te importa, y si ya has solucionado el problema, abre otra pregunta y trataremos de resolverla juntos. De todas formas, te adelanto algo, siempre entendiendo que trabajas en código html, en php o en otro código fuente variaría :
Para insertar una imagen debemos usar la etiqueta <img>(image), o sea imagen. La etiqueta que utilizaremos para insertar una imagen es <img> (image). Debemos indicarle la dirección del archivo de imagen especificar obligatoriamente el paradero de nuestro
La sintaxis queda entonces de la siguiente forma:
<img src="camino hacia el archivo">
Otros atributos
Alt Aquí ponemos una descripción de la imagen
Estos otros atributos son los que te interesan
Center
Alineación y centrado de la imagen
Height
Altura
Width
Anchura
Border
0 hace que no aparezca el borde. A partir de 1 en adelante mostramos progresivamente el tamaño del borte
Otra cosa que podemos hacer es utilizar imágenes como enlaces
<a href="archivo.html"><img src="imagen.gif"></a>
Ejemplo práctico de lo expuesto hasta ahora con una imagen
<img align=center src="img1.gif (aquí la ruta debes poner la de tu imagen)" width="500" height="200" border="0">
Aquí tendríamos una imagen centrada con más anchura que altura y sin borde. Modificando lo que está dentro de las comillas después de width y height, modificamos estos parámetros
<center> <img src="img1.gif" width="200" height="500" border="3"></center>
Aquí por contra habría una imagen centrada con más altura que anchura y con 3 píxeles de borde. Modificando lo que está dentro de las comillas después de width y height, modificamos estos parámetros.
Te paso enlace de la web del libro de visitas con ejemplo de una imagen de otra web que he hecho, en concreto www.arquitectocadiz.co.cc
Enlace
Para insertar una imagen debemos usar la etiqueta <img>(image), o sea imagen. La etiqueta que utilizaremos para insertar una imagen es <img> (image). Debemos indicarle la dirección del archivo de imagen especificar obligatoriamente el paradero de nuestro
La sintaxis queda entonces de la siguiente forma:
<img src="camino hacia el archivo">
Otros atributos
Alt Aquí ponemos una descripción de la imagen
Estos otros atributos son los que te interesan
Center
Alineación y centrado de la imagen
Height
Altura
Width
Anchura
Border
0 hace que no aparezca el borde. A partir de 1 en adelante mostramos progresivamente el tamaño del borte
Otra cosa que podemos hacer es utilizar imágenes como enlaces
<a href="archivo.html"><img src="imagen.gif"></a>
Ejemplo práctico de lo expuesto hasta ahora con una imagen
<img align=center src="img1.gif (aquí la ruta debes poner la de tu imagen)" width="500" height="200" border="0">
Aquí tendríamos una imagen centrada con más anchura que altura y sin borde. Modificando lo que está dentro de las comillas después de width y height, modificamos estos parámetros
<center> <img src="img1.gif" width="200" height="500" border="3"></center>
Aquí por contra habría una imagen centrada con más altura que anchura y con 3 píxeles de borde. Modificando lo que está dentro de las comillas después de width y height, modificamos estos parámetros.
Te paso enlace de la web del libro de visitas con ejemplo de una imagen de otra web que he hecho, en concreto www.arquitectocadiz.co.cc
Enlace
- Compartir respuesta
- Anónimo
ahora mismo
