No te hace falta ningún programa. Crea un archivo de texto en cualquier carpeta, llamado "PaginaDeMarcos.html" y ábrelo con el bloc de notas, añadiendo y guardando el siguiente código html:
<FRAMESET rows="50,100%">
<frame name="superior" src="MarcoSuperior.html">
<frame name="inferior" src="">
</FRAMESET>
En la misma carpeta, crea un archivo de texto, llamado "MarcoSuperior.html" y ábrelo con el bloc de notas, añadiendo y guardando el siguiente código html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<script language="JavaScript">
function refrescar() {
parent.inferior.location.href=pagina.value;
if (autoref.checked == true) {
detener;
temporizador = setTimeout(refrescar, (tiempo.value * 1000));
}
}
function detener() {
clearTimeout(temporizador);
}
</script>
<title>Página con autorefresco</title>
</head>
<body>
Página a refrescar <input type="text" id="pagina" value="http://www.PaginaPredeterminada" size="50" />
<input type="checkbox" id="autoref" checked /> Autorefrescar la página tras <input type="text" id="tiempo" value="30" size="5"/> seg.
<button type="button" onClick="refrescar()">Refrescar</button>
<button type="button" onClick="detener()">Detener autorefresco</button>
</body>
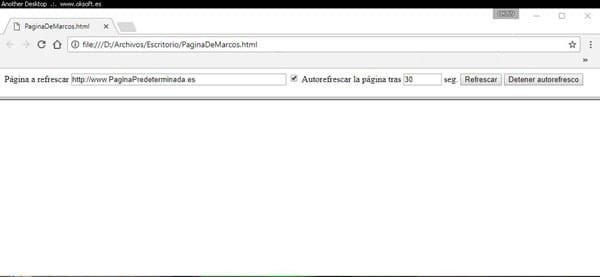
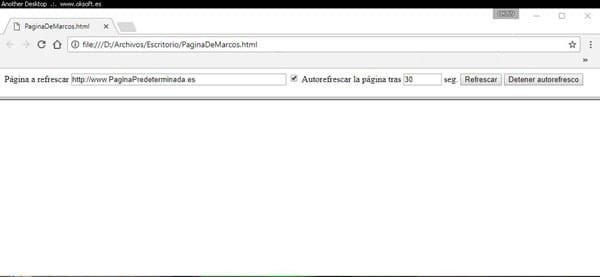
</html>Cambia la página predeterminada "http://www.PaginaPredeterminada.es" por la página a la que habitualmente se debe dirigir para ver los servicios. Cambia el tiempo predeterminado de refresco "30" según te convenga. Si tienes las 2 páginas en la misma carpeta y haces doble clic sobre "PaginaDeMarcos.html", se abrirá el navegador mostrando esto:

Tras pulsar el botón "Refrescar", automáticamente el marco inferior será cargado y será refrescado cada 30 segundos con la dirección que contenga "Página a refrescar", siempre que "Autorefrescar" esté activado. Si está desactivado, en el siguiente autorefresco se detendrá el temporizador automáticamente. Si quieres detenerlo antes que se produzca el siguiente autorefresco, puedes hacer clic en "Detener".
Salu2.