Tengo 3 scripts de AJAX en un solo index.php para enviar información a una base de datos mediante php, pero solo funcionan dos
Tengo 3 scripts de AJAX en un solo archivo index.php, para enviar información a una base de datos MySql mediante php, pero solo funcionan dos.
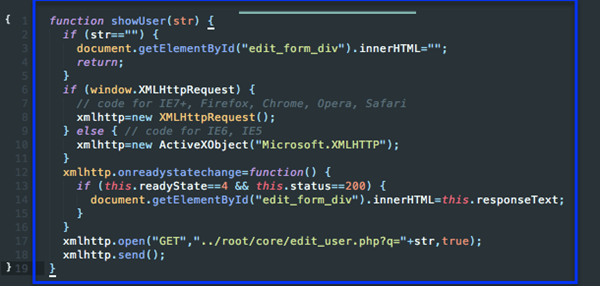
Primero, tengo un <select> conectado a la bd mediante un script de AJAX (Azul) para que la consulta sea instantanea y muestre los datos solicitados al elegir la opción en un <div> con el id de edit_form_div, en este caso muestra un <form> con los datos de la opción que se haya elegido en el <select>:

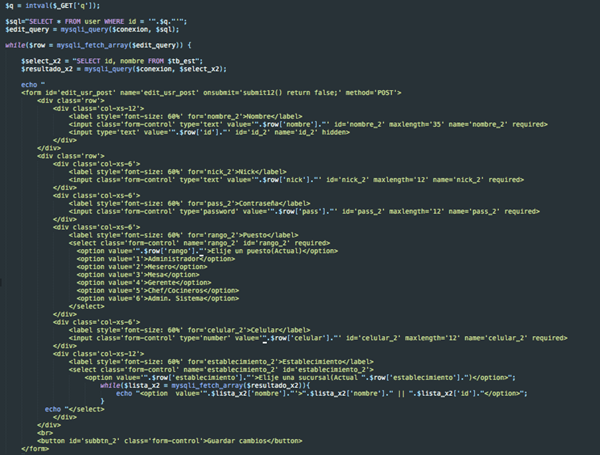
Este es el edit_user.php(Para editar usuarios, ósea update), aquí se encuentra el <form> que se muestra en el div con el id edit_form_div que esta en el index.php:

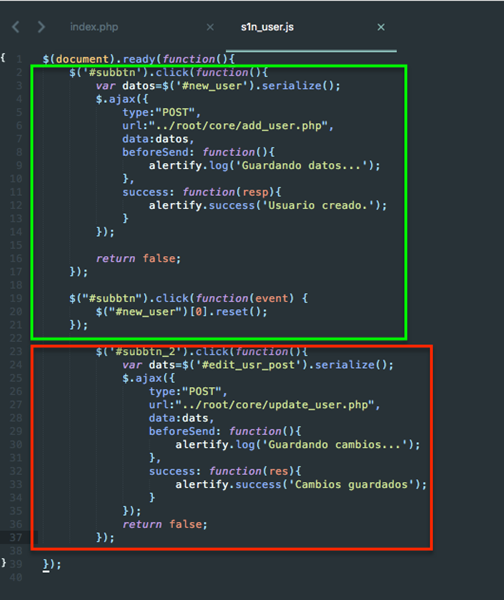
Ahora... Este script (Verde), es el que hace insert a la bd, y también funciona.
El script (Rojo), es el que no funciona, debería obtener los datos del <form> que esta en edit_user.php, pero cuando clickeo "Guardar cambios", solo se recarga la pagina y no hace nada, tampoco me dice nada en la "Console" de desarrollador de chrome u opera.

Todos funcionan excepto el que debería hacer update en la bd, es como si no tuviese el script(Rojo), por que ya lo intente directo al update_user.php y si funciona la consulta update.
Nota: ya intente con dos versiones de jquery, la 3.2.1 min y la 3.3.1 min.
