Soy nuevo en programador web ¿Cómo hago esto?

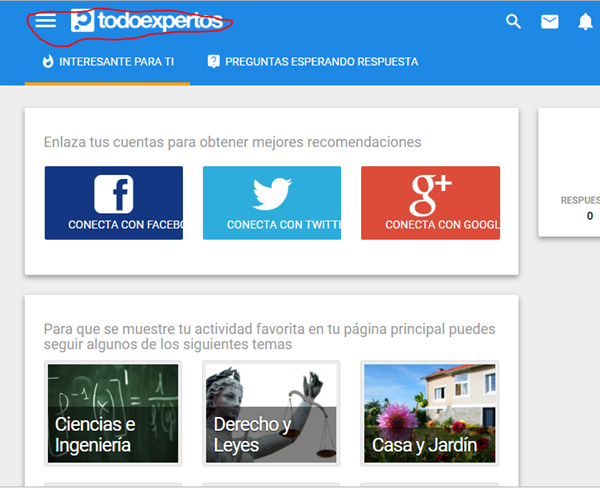
Es algo difícil de preguntar para mi, vean la imagen, donde dice todo expertos, cuando lo presionamos, nos lleva a la página principal, ¿cierto?, ese mismo efecto me gustaría tener en mi página web, pero hasta ahora no pillo respuestas en la web, te agradezco muchísimo si me das una respuesta, videos algún código html o css o aunque sea java scripp para proceder con mi proyecto.
Respuesta de Jose Joaquin Muñoz Gonzalez
2 respuestas más de otros expertos
Respuesta de Leandro Gabriel Ayala
1
Respuesta de Marco MAkinon

