¿Como puedo corregir este error en PHP Índice indefinido: idHabitacion?
Estoy llevando este proyecto de Hotel junto con compañeros de mi universidad, el cual me toco realizar las habitaciones con 15 botones el problema que tengo es lo siguiente.
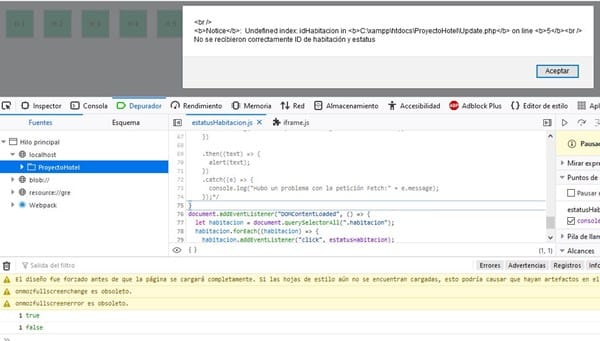
Al momento de dar clic en este caso doy clic al botón H 1 me salta una alerta de error:
<br />
<b>Notice</b>: Undefined index: idHabitacion in <b>C:\xampp\htdocs\ProyectoHotel\Update.php</b> on line <b>7</b><br />
No se recibieron correctamente ID de habitación y estatus

Código en Javascript
function estatusHabitacion(e) {
let btn = e.target;
btn.classList.toggle("rentado");
let rentado = btn.classList.contains("rentado");
let habitacion = btn.textContent.replace("H", "");
console.log(habitacion, rentado);
habitacion = {
idHabitacion: habitacion,
estatus: rentado ? "Ocupado" : "Disponible",
};
fetch("Update.php", {
method: "POST",
body: JSON.stringify(habitacion),
headers: {
"Content-Type": "application/json;charset=utf-8",
},
})
.then((resp) => {
if (resp.ok) {
return resp.text();
}
console.log("Error de petición de Ajax con el servidor");
})
.then((text) => {
alert(text);
})
.catch((e) => {
console.log("Hubo un problema con la petición Fetch:" + e.message);
});
}
document.addEventListener("DOMContentLoaded", () => {
let habitacion = document.querySelectorAll(".habitacion");
habitacion.forEach((habitacion) => {
habitacion.addEventListener("click", estatusHabitacion);
});
});Update.php
<?php
include("conexion.php");
$idHabitacion = (int)$_POST['idHabitacion'] ?? 0;
$estatus = $_POST['estatus'] ?? '';
if($idHabitacion > 0 && ($estatus == 'Ocupado' || $estatus == 'Disponible')) {
$consulta = "UPDATE habitaciones SET estatus = '$estatus' WHERE idHabitacion = '$idHabitacion'";
if($conexion->query($consulta)) {
if ($estatus == 'Ocupado') {
echo "La habitacion se ha ocupado";
} else{
echo "La habitación esta disponible";
}
} else {
echo 'Hubo un error al actualizar habitación';
}
} else {
echo 'No se recibieron correctamente ID de habitación y estatus';
}
?>Mande un prueba con var_dump($_POST);
Y el cual me muestra array(0){ }
Eso me dice que no esta llegando nada y el Fetch no esta funcionando pero no logro entender porque razón.
Respuesta de Mauro Chojrin