El navegador no me reconoce el reproductor de video en html
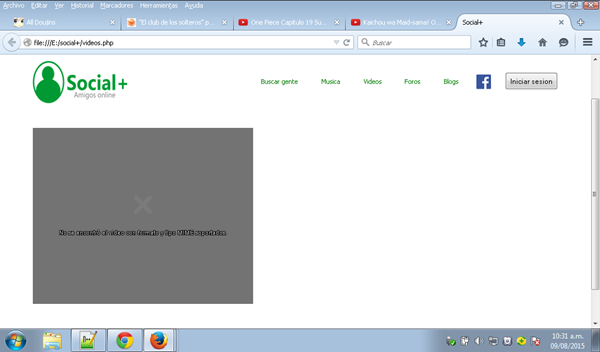
Al probarlo en Firefox me tira un mensaje como el de la imagen (No se encontró el vídeo con formato y tipo MIME soportados), al darlo en Chrome me visualiza pero no me funciona el botón de play el volumen y en explorer en lugar de abrírmelo al navegador me lo abre en Firefox, ¿por qué puede ser?, dejo también los códigos que estoy utilizando para ser mas claro haber si me pueden ayudar con el problema:
<body>
<!--
*codecs para mp4 de audio y video: "avci.42E01E", "mp4.40.2"
*codecs para video webs audio y video: "vp8", "vorbis"
*codecs para video ogv pero su type es "video/ogg" "theora", "vorbis"
-->
<video width="420px" height="336px" controls loop poster="paginaweb/wallpaper2.png">
<source src="paginaweb/wallpaper.mp4" video/mp4; codecs="avci.42E01E,"mp4.40.2" />
<source src="paginaweb/wallpaper2,ogv" video/ogg; codecs="theora, vorbis"/>
<source src="paginaweb/wallpaper2.webm; codecs="vp8, vorbis" />
</body>
</video>
Mozilla

Chrome