Aliniar una imagen en wordpress
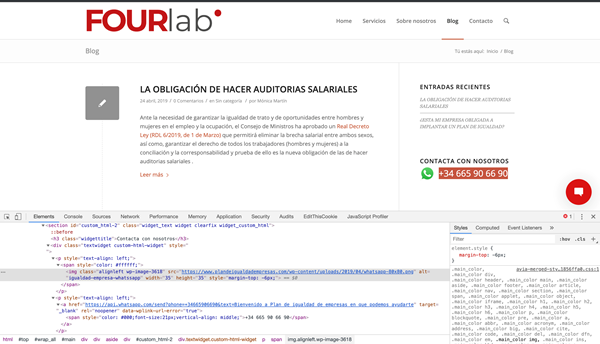
Estoy tratando de alinear una imagen con un texto en un widget de wordpress de HTML personalizado y me estoy volviendo loco.
Alguín me podría ayudar
<p style="text-align: left;"><span style="color: #ffffff;"><img class="alignleft wp-image-3618" src="https://www.plandeigualdadempresas.com/wp-content/uploads/2019/04/whatsapp-80x80.png" alt="igualdad-empresa-whatssapp" width="35" height="35"></span></p>
<p style="text-align: left;"><a href="https://api.whatsapp.com/send?phone=+34665906690&text=Bienvenido a Plan de igualdad de empresas en que podemos ayudarte" target="_blank" rel="noopener" data-wplink-url-error="true"><span style="color: #000; font-size:21px;">+345555555</span></a></p></div><span class="seperator extralight-border"></span></section>